Writing style also matters in designing the user interface. Inconsistent capitalization lowers the readability of the design. What is title case capitalization? In title case, major words are capitalized, and most minor words are lowercase. Capitalize all major words such as nouns, pronouns, adjectives, verbs, and adverbs. Lets see the Importance of Title Case Capitalization in UI at neerajaneja.com
Where should you use title case capitalization?
It is recommended for titles of works, product names, Menus, Navigation systems, Primary Navigation, Secondary Navigation, and Button Labels.
Some Example of Title Case Capitalization in UI
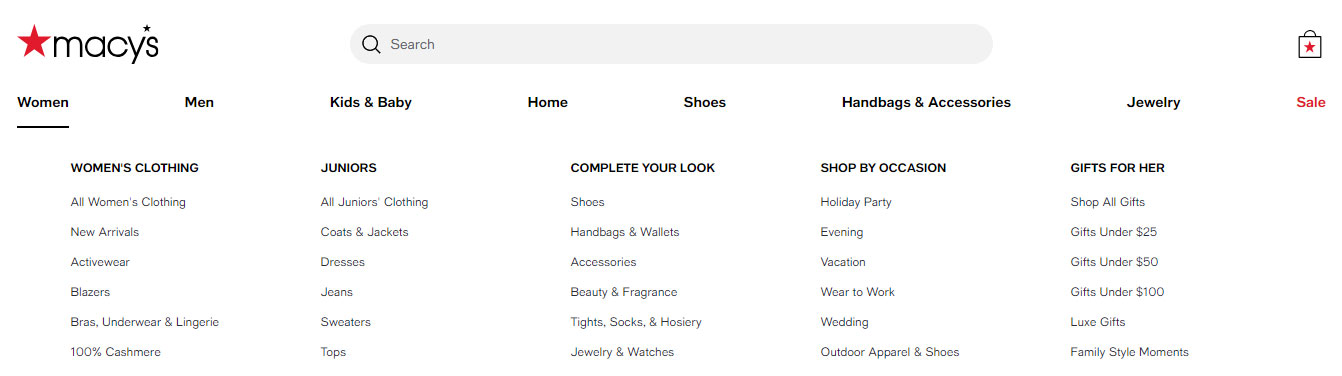
1. Macys.com

On macys.com, most of the navigation is presented in title case. This choice is made for the purpose of enhancing readability and facilitating easy scanning for users.
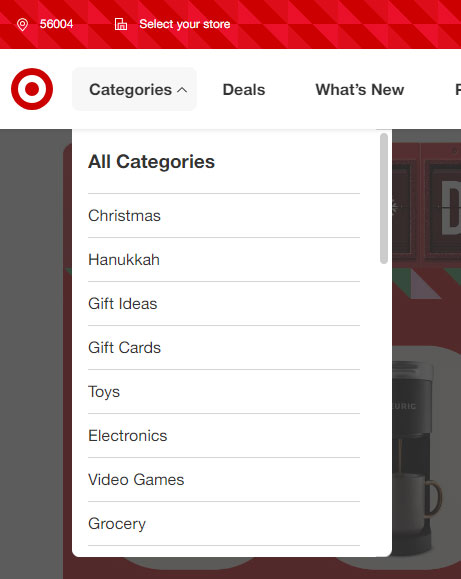
2. Target.com

At target.com, navigation labels are formatted in title case to ensure ease of reading and scanning for users.
Conclusion
Adhering to UX guidelines, it is highly recommended to showcase navigation links and labels in title case for improved readability. For additional UX and UI tips and tricks, visit neerajaneja.com.


