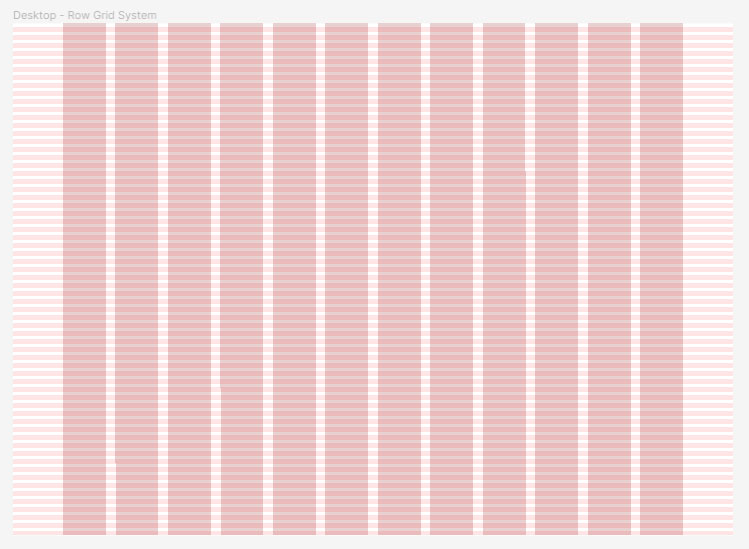
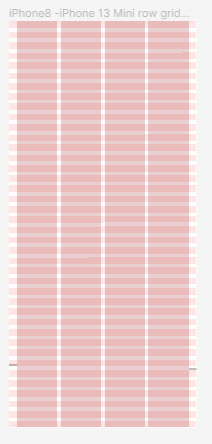
To design a pixel-perfect design, we need to add a row grid with a column grid. A row grid helps to add components horizontally in desktop and mobile design layouts. Here is an overview of Row Grid System in UI Design at neerajaneja website.
Neeraj Aneja
I am Neeraj Aneja, a UX, UI, and Product Designer in Bangalore. I specialize in creating seamless, user-centric experiences for both B2B and B2C projects. With a passion for innovation and intuitive design, I aim to elevate brands through thoughtful interfaces and optimized workflows.