
If your system, app, or website has a lot of data, you need search functionality. People use search when they need to find exactly the data, image, or information they’re looking for.
Designing a search screen is not a simple task. It involves considering different scenarios.
How to Design a Search Screen
Add Recent Searches
When a user first clicks on the search icon, the system can display recent searches along with the search input screen.
Add Search Query
Include placeholder text in the search input box to help users understand what type of query they can enter. For example, you could use “Search for products, articles, or users.”
Other Advanced Features for Search
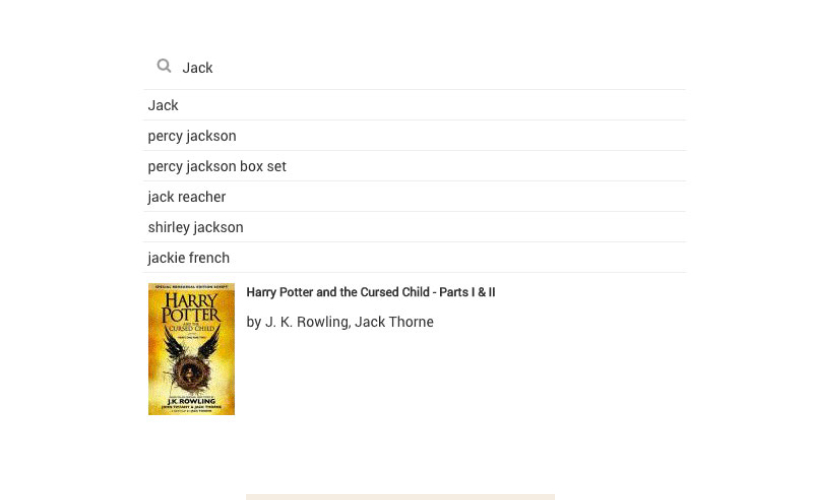
Autocomplete Feature
As users type, suggest relevant search terms to help them refine their query quickly.
Autocorrect Feature
Automatically correct minor spelling errors to improve search accuracy.
Design No Results Page: If a search query returns no results, provide suggestions for related searches or content that might be helpful.


