
Pagination is a navigation method that displays content on subsequent pages. It’s commonly used on e-commerce websites for products or within application windows for large datasets. When users encounter an overwhelming amount of information on a single page, pagination helps manage its presentation.
Today at neerajaneja.com, we’ll explore effective ways to design and place pagination elements in applications and web pages.
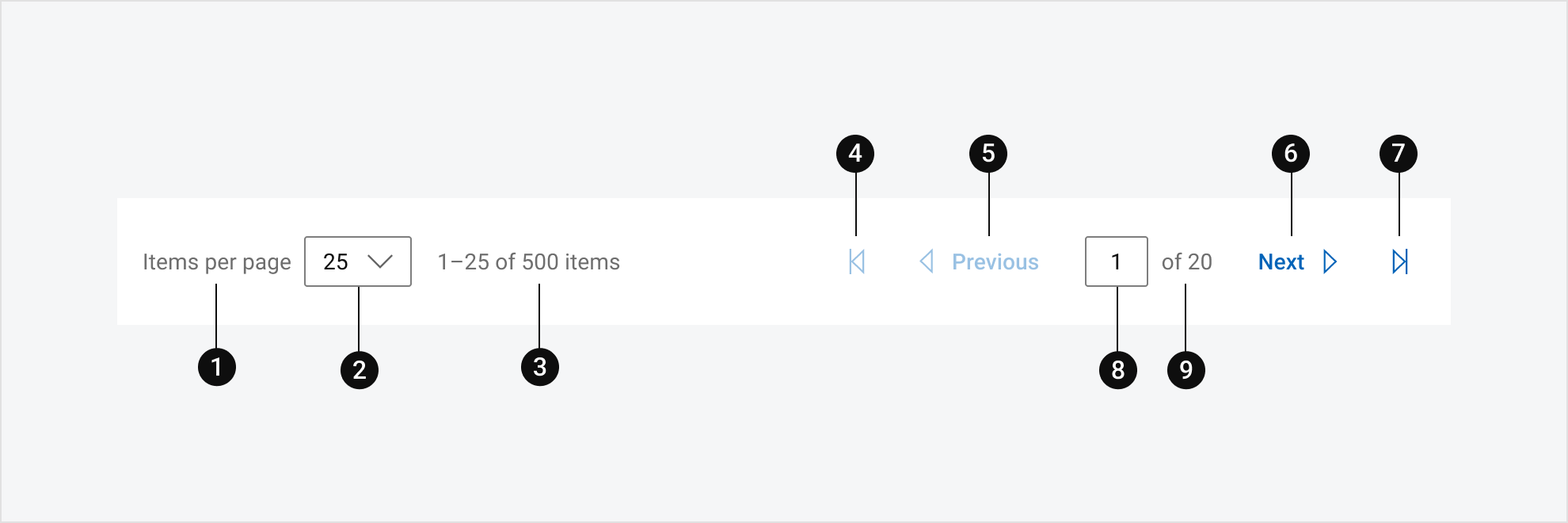
Features of the pagination
- Position pagination at the bottom of the UI component, whether it’s a search result, record list, or product list.
- Highlight the current page number to clearly show users their location.
- Include “Next” and “Previous” controls for easy navigation.
- Implement a page counter to meet user expectations for quick access.
- Allow users to manually enter a page number to jump directly to a specific page.
Advance features of pagination design
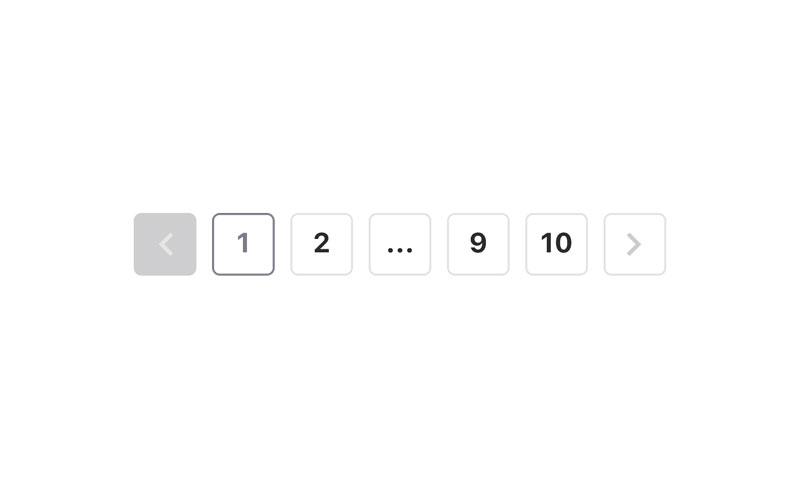
- Split pagination into two sections. Use “3 horizontal dots” to signify omitted page numbers within the range.
- Display the total number of products at both the top and bottom, alongside the page title.
While infinite scroll can be appealing, it’s not always the best solution. It can negatively impact page performance and increase scrolling requirements. Breaking down content into separate pages often proves to be an easier and more organized way to present data.