
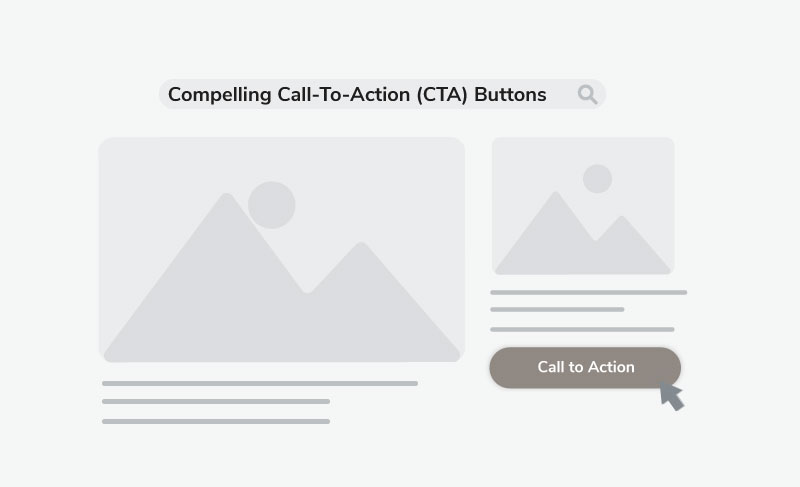
Buttons are the most important elements of any website. Every section of a website should have at least one button. Buttons are used to complete actions such as adding products… Read more

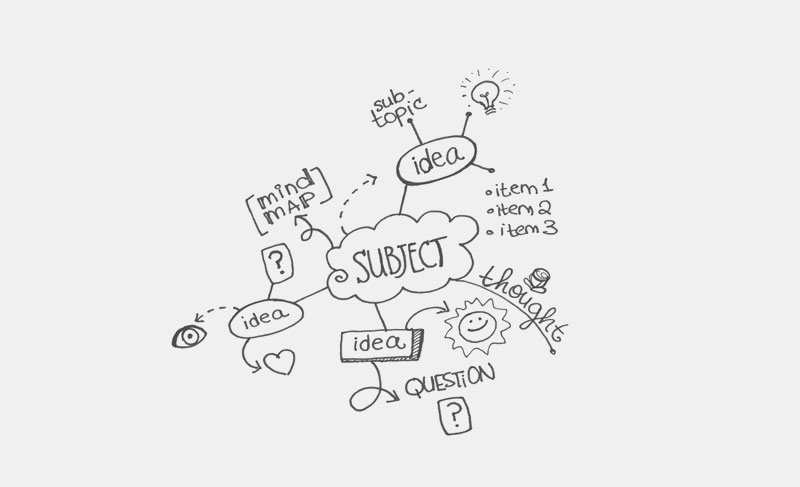
A mind map serves as a tool for organization, allowing individuals to delve into a subject or generate ideas in a non-linear manner. It consists of a central thought that… Read more

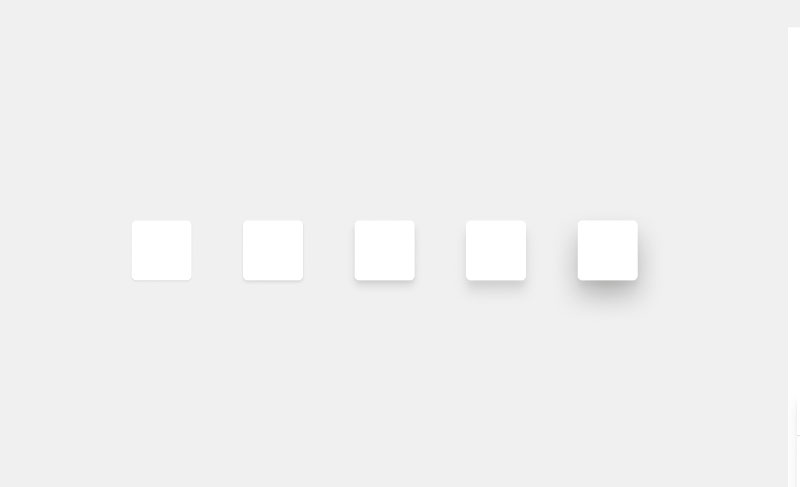
Modern designs are incomplete without a drop shadow effect. Shadow add depth to the layer and bring design to the life. Advantages of Using a shadow to UI component –… Read more

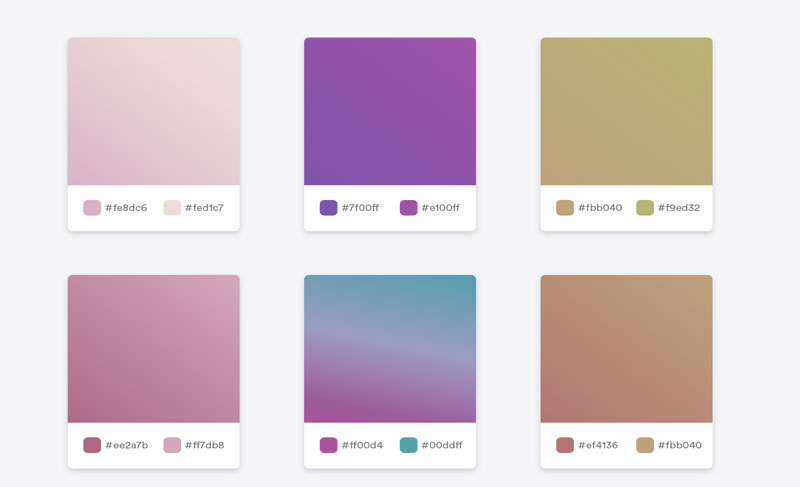
Designing a gradient involves creating a visual effect where colors blend seamlessly into each other. By incorporating a gradient, the overall appearance of a UI component is enhanced compared to… Read more
To design a pixel-perfect design, we need to add a row grid with a column grid. A row grid helps to add components horizontally in desktop and mobile design layouts.… Read more
In user interface design, a grid system is a structure of vertical lines that divide a page into equal columns of 12 for desktop and 4 for mobile. Grid System… Read more

